1. Node.jsインストール
公式サイトからダウンロード。
私がダウンロードしたときのLTSは10.15.0でしたのでこれを入れました。
インストーラを起動し、すべてデフォルト設定のままインストール。
| Your environment has been set up for using Node.js 10.15.0 (x64) and npm. C:\Users\Xxx>node --version v10.15.0 C:\Users\Xxx>npm --version 6.4.1 |
npmのバージョンは6.4.1みたいですね。
2. Cordovaインストール
npmでCordovaをインストールします。
| C:\Users\Xxx>npm install -g cordova C:\Users\Xxx>cordova -v 8.1.2 (cordova-lib@8.1.1) |
現時点だと8.1.2が入るみたいですね。
3. Visual Studio Codeインストール
公式サイトからダウンロード。
私はUser Installerの64bit版を入れました。このときのバージョンは1.30.2のようです。
インストーラを起動しインストール。このままだと英語メニューなので日本語化しておきます。まずは拡張機能をインストール。
- サイドバーの「Entensions」ボタンをクリック
- 入力フォームで「Japanese Language Pack for Visual Studio Code」を選択してインストール

次に設定を日本語に。
- 「View」→「Comand Palette...」
- 「configure」と入力
- 「Configure Language」を選択
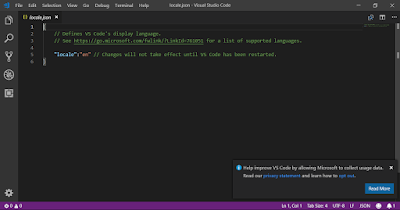
- 「locale.json」が開かれるので"en"と指定されているところを"ja"に変更して上書き保存
- Visual Studio Codeを再起動



